
今回はGoogle Apps ScriptのHtmlServiceで作成したWebアプリケーション(HTML)に、スクリプト関数の実行結果を表示、出力する方法についてご紹介します。
Webアプリケーション(HTML)に、スクリプト関数の実行結果を表示する
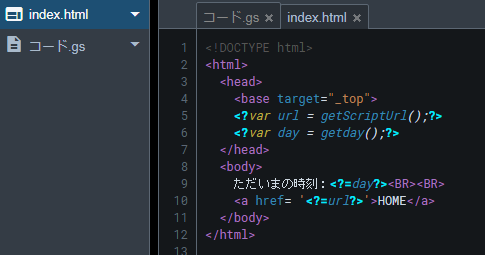
まず、下記のようにスクリプトエディタにHTMLファイルの「index.html」と、スクリプトファイルの「コード.gs」を作成します。
・index.html
| <!DOCTYPE html> <html> <head> <base target=”_top”> <?var url = getScriptUrl();?> <?var day = getday();?> </head> <body> ただいまの時刻:<?=day?><BR><BR> <a href= ‘<?=url?>’>HOME</a> </body> </html> |

・コードGS
| function doGet() { return HtmlService.createTemplateFromFile(“index”).evaluate(); } function getScriptUrl() { var url = ScriptApp.getService().getUrl(); } function getday() { var now = new Date(); //現在日時を取得 return time; } |

まず、index.htmlの、
<?var url = getScriptUrl();?>
ですが、
HTMLテンプレートからGoogle Apps Scriptのスクリプト関数を呼び出す際は、以下のタグでスクリプトを挟みます。
<? ~ ?>
このタグ内の文字はスクリプトとしては実行されますが、HTMLページに上には表示はされません。
(ScriptletsのStandard scriptletsというそうです)
このタグで、コード.gs内のスクリプト関数、getScriptUrlを呼び出し、
var url = ScriptApp.getService().getUrl();
で取得したWebアプリケーションのURLを
return url
で返してindex.htmlの変数urlに代入しています。
<?var day = getday();?>
も同様に、コード.gs内のスクリプト関数getdayを呼び出し、
var now = new Date();
var time = Utilities.formatDate(now, ‘Asia/Tokyo’, ‘yyyy/MM/dd HH:mm:ss’);
の実行結果である日時を
return time
で返してindex.htmlの変数dayに代入しています。
ただいまの時刻:<?=day?>
ですが、「ただいまの時刻:」という文字列の後に、
<?=day?>
を使って変数dayに代入した日時をHTML上に表示させています。
(ScriptletsのPrinting scriptletsというそうです)
<BR>
は、HTMLの改行タグです。
ここでは<BR>を2回続けて1行分の空行を作っています。
<a href= ‘<?=url?>’>HOME</a>
では、
<?=url?>
で変数urlに代入した、WebアプリケーションのURLを取得し、
<a href= ‘<?=url?>’>HOME</a>
でHOMEという文字列にページのリンクを設定しています。
ちなみに
<a href= ‘[ここにリンク先URLを記載]’>[ここに文字列を記載]</a>
は、特定ページへのリンクを設置するためのHTMLタグです。
このWebアプリケーションを実行すると下記の画像のように表示されます。
「HOME」のリンクをクリックする度に、「ただいまの時刻」が最新の時刻へと切り替わっていきます。

実行結果
※関連記事