
Google Apps ScriptのHtmlServiceを使ったWebアプリケーション(Webページ)の作成ですが、基本的には1プロジェクトに1HTMLページしか呼び出せないという問題もあります。
そこで今回は、URLのパラメータを使用して1プロジェクトから複数のHTMLページに遷移する方法についてご紹介します。
1つのプロジェクトで複数のWebアプリケーション(Webページ)に遷移する
基本的なWebアプリケーション(Webページ)の作成方法や公開方法についてはこちらの記事をご参照ください。

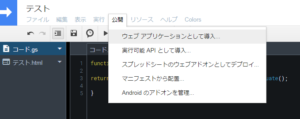
まず、ウェブアプリケーションとして導入してURLを生成・取得します。

公開⇒ウェブ アプリケーションとして導入

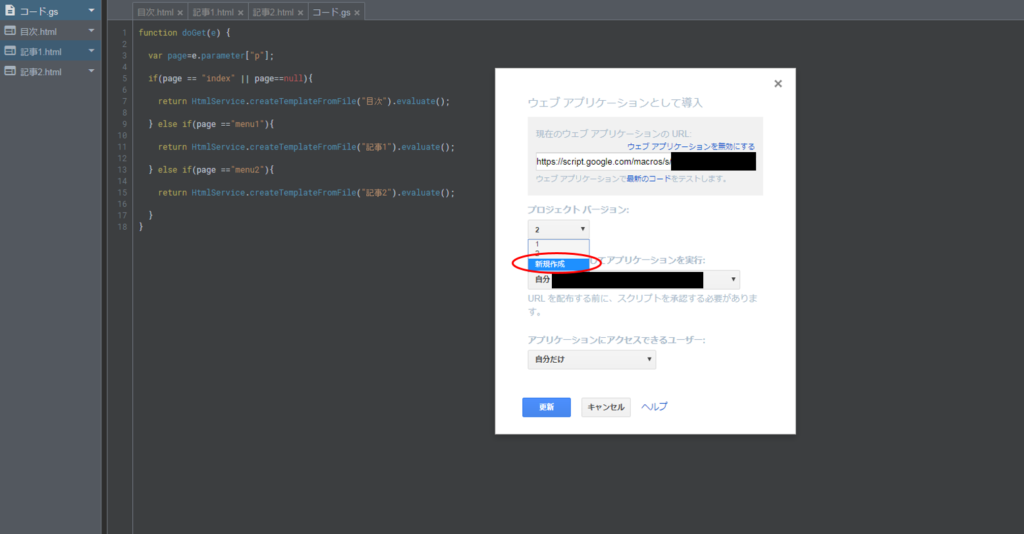
ウェブアプリケーションとして導入 設定画面
先ほど取得したURLの末尾にそれぞれ、
[取得したURLを記載]?p=index
[取得したURLを記載]?p=menu1
[取得したURLを記載]?p=menu2
を追加したURLを用意します。
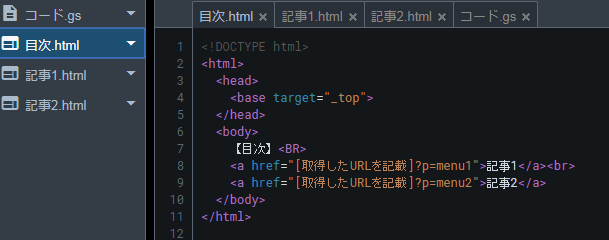
次に、今回は複数のHTMLファイルが必要ですので、「目次」「記事1」「記事2」のそれぞれのHTMLファイルを下記のように作成します。
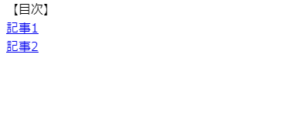
・目次.htmlサンプル
| <!DOCTYPE html> <html> <head> <base target=”_top”> </head> <body> 【目次】<BR> <a href=”[取得したURLを記載]?p=menu1″>記事1</a><br> <a href=”[取得したURLを記載]?p=menu2″>記事2</a> </body> </html> |

目次.html
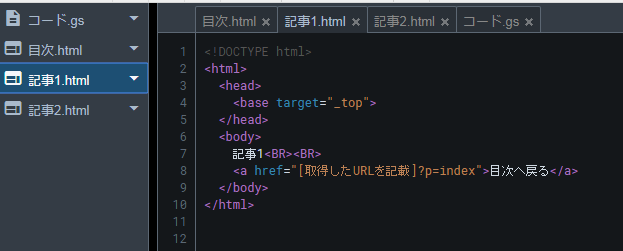
・記事1.htmlサンプル
| <!DOCTYPE html> <html> <head> <base target=”_top”> </head> <body> 記事1<BR><BR> <a href=”[取得したURLを記載]?p=index”>目次へ戻る</a> </body> </html> |

記事1.html
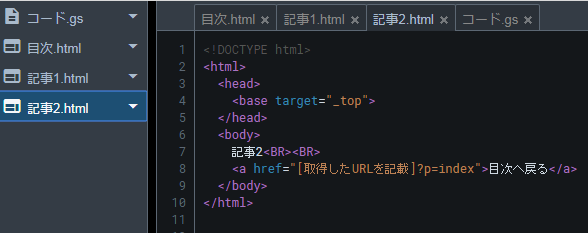
・記事2.htmlサンプル
| <!DOCTYPE html> <html> <head> <base target=”_top”> </head> <body> 記事2<BR><BR> <a href=”[取得したURLを記載]?p=index”>目次へ戻る</a> </body> </html> |

記事2.html
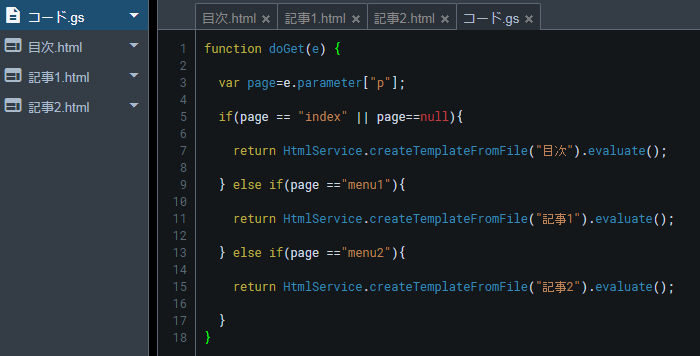
次に「コード.gs」ファイルのdoget関数は下記のように記述します。
| function doGet(e) { var page=e.parameter[“p”]; if(page == “index” || page==null){ return HtmlService.createTemplateFromFile(“目次”).evaluate(); } else if(page ==”menu1″){ return HtmlService.createTemplateFromFile(“記事1”).evaluate(); } else if(page ==”menu2″){ return HtmlService.createTemplateFromFile(“記事2”).evaluate(); } |

doget(e)
上記のスクリプトについてですが、まず、
function doGet(e)
では、URLのパラメーターがe.parameterの中に配列で格納され、
var page=e.parameter[“p”]
では、URLの”p”の部分のパラメーターの値を取得し、変数pageに格納することができます。
if(page == “index” || page==null){
では、URLのパラメータがindexの場合か、パラメータがない場合は、
return HtmlService.createTemplateFromFile(“目次”).evaluate()
で目次のHTMLページを表示させます。

目次.html
} else if(page ==”menu1″){
では、URLのパラメータがmenu1の場合は、
return HtmlService.createTemplateFromFile(“記事1”).evaluate()
で記事1のHTMLページを表示させます。

記事1.html
} else if(page ==”menu2″){
では、URLのパラメータがmenu2の場合は、
return HtmlService.createTemplateFromFile(“記事2”).evaluate()
で記事2のHTMLページを表示させます。

記事2.html
もしHTMLを作成している途中で上手くページが更新されなくなった場合は、
プロジェクトバージョンを新規作成して更新すると、上手く表示されるようになる場合があります。

プロジェクトバージョンの新規作成