
今回はGoogle Apps ScriptのHtmlServiceを使ったWebアプリケーション(Webページ)の作成方法についてご紹介します。
HTMLファイルの作成
今回はスプレッドシートからスクリプトエディタを起動する形で作成を行います。
スクリプトエディタの起動方法や使い方については下記記事をご参照ください。


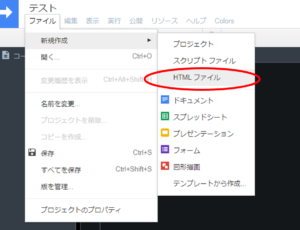
HTMLファイルの作成方法ですが、スクリプトエディタ画面上部の「ファイル」⇒「新規作成」⇒「HTMLファイル」より作成を行います。

ファイル⇒新規作成⇒HTMLファイル
「HTMLファイル」をクリックするとファイル名の入力画面が表示されますので、今回は「テスト」と入力します。

ファイルを作成
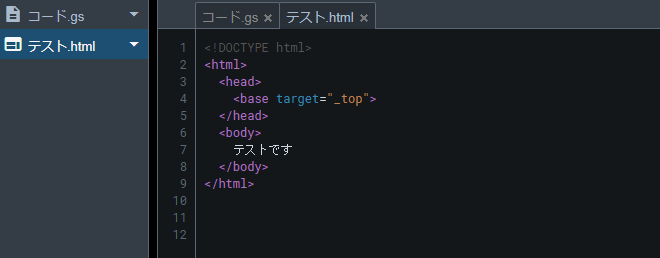
するとこのように、あらかじめbodyタグなどが記載されたHTMLファイルが生成されますので、
今回は下記のように<body>と</body>の間に「テストです」と入力します。
スクリプトエディタは自動保存ではありませんので、ここでいったん保存します。
(保存すると、「テスト.html」と書かれているタブの赤い*マークが消えます。保存されていない場合は表示されます)

テスト.html
・テスト.htmlサンプル
| <!DOCTYPE html> <html> <head> <base target=”_top”> </head> <body> テストです </body> </html> |
doGet関数の作成
次に、先ほど作成したHTMLを呼び出すための。doget関数を作成します。
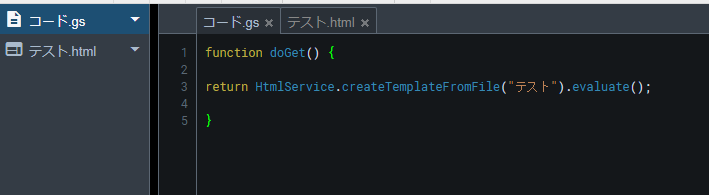
今回は、スクリプトエディタを起動した際に既に作成されている、「コード.gs」のスクリプトファイルを使用し、「コード.gs」に下記のように入力します。
(あらかじめ、「コード.gs」に記載してあったスクリプトは、いったん削除して問題ありません)
・コード.gsサンプル
| function doGet() { return HtmlService.createTemplateFromFile(“テスト”).evaluate(); } |

doget関数
このスクリプトについですが、
HtmlService.createTemplateFromFile(“テスト”)
で、指定のHTMLファイル(今回は「テスト.html」)からHTMLオブジェクトを生成しています。
次に、
.evaluate()
でHTMLオブジェクトを評価して、HtmlOutputオブジェクトを生成しています。
そして
return
で、生成したHtmlOutputオブジェクトをdoGet関数からreturnすることで、指定したHTMLファイル(今回は「テスト.html」)を表示させることができます。
ウェブアプリケーションとして導入
作成したWebアプリケーション(Webページ)を公開するには、「ウェブアプリケーションとして導入」の設定をする必要があります。
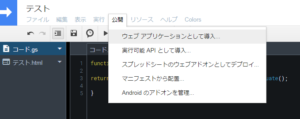
ウェブアプリケーションとして導入するには、スクリプトエディタ画面上部の「公開」⇒「ウェブ アプリケーションとして導入」より設定を行います。

公開⇒ウェブ アプリケーションとして導入
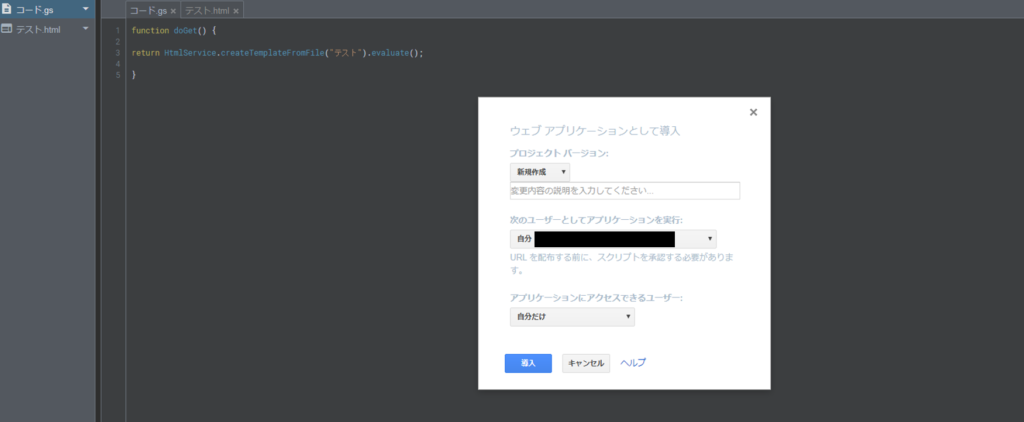
「ウェブ アプリケーションとして導入」をクリックすると設定画面が開きますので、今回はデフォルトのまま、
・プロジェクト バージョン
⇒新規作成
・次のユーザーとしてアプリケーションを実行
⇒自分(********@****)
アプリケーションにアクセスできるユーザー
・自分だけ
を設定します。

ウェブアプリケーションとして導入 設定画面
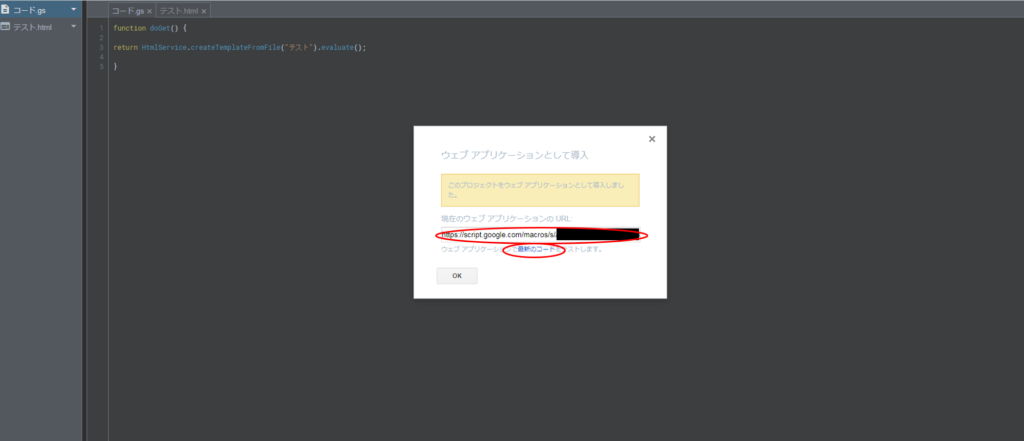
導入ボタンを押すと、現在のウェブ アプリケーションのURLが生成されますので、
このURLからアクセスするか、「最新のコード」をクリックしてみます。

URL取得
すると、先ほど作成した「テスト」のHTML画面が表示されます。

テストです画面