
今回は、スプレッドシート上にボタンを設置し、ボタンを押す事でスクリプトを実行する方法についてご紹介します。
これにより、スクリプトエディタからでなくスプレッドシートからスクリプトを実行する事ができるようになります。
スクリプトを作成する
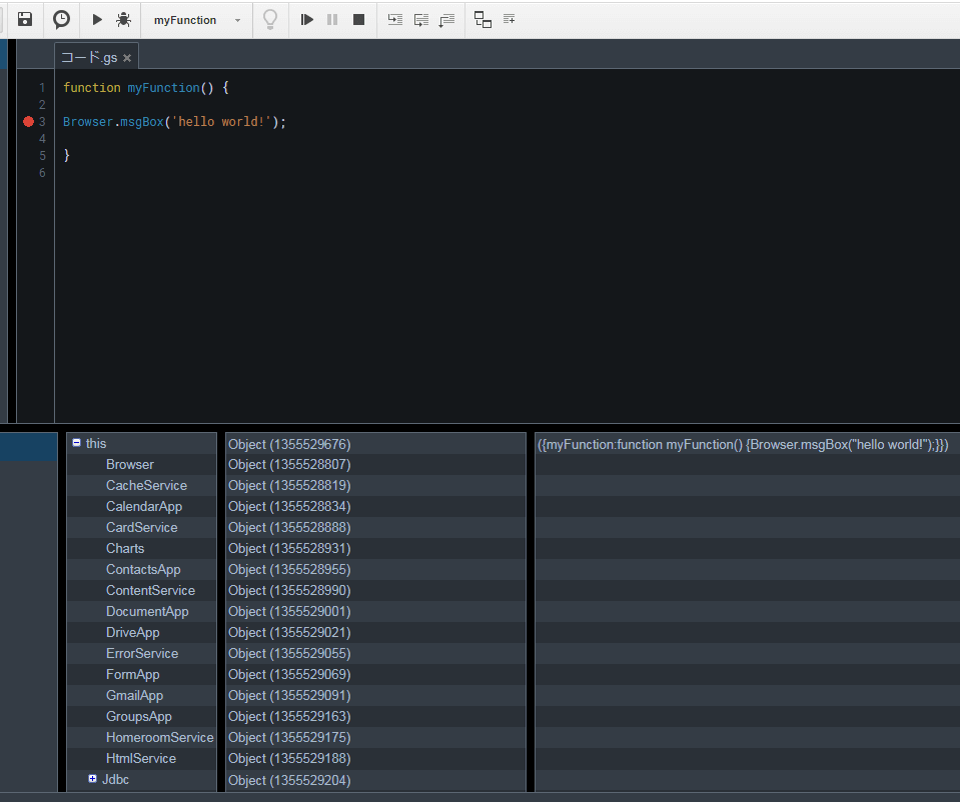
ボタンを作成する前にスクリプトを作成する必要がありますので、まずはスクリプトエディタのスクリプトファイルに、今回は下記のようにシンプルにメッセージボックスを表示させるスクリプトを作成します。
| function massagebox(){ Browser.msgBox(“Hello World”); } |
※スクリプトエディタ関連はこちらの記事をご参照ください。

スプレッドシート上にボタンを設置する
スクリプトを実行するためのボタンは画像でも図形でもよいのですが、今回は図形を使用してボタンを作成します。
図形を作成するにはスプレッドシート上部のメニューにある、「挿入」⇒「図形描画」を選択します。

「挿入」⇒「図形描画」
次に、「図形描画」の画面にある〇と□が重なったような「図形」ボタンをクリックすると、「図形」「矢印」「吹き出し」「計算式」という項目がありますが、今回は無難に「図形」の「長方形」を選択します。

図形描画画面1
選択後に図形描画画面上をクリックした状態でカーソルを引っ張ると図形が生成されますので、図形を選択し、図形描画画面上部のメニューから色や枠線を好みのものに変更します。

図形描画画面2
次に、これだけでは何の図形なのか分かりませんので、テキストを入力します。
テキストの入力は。先ほどの「図形」ボタンの右隣りにある「T」マークのボタンを押した後に図形描画画面上をクリックするとテキストが入力できるようになりますので、今回は「実行ボタン」と入力し、図形内の好みの場所へ移動します。
テキストは図形と同じく、図形描画画面上部のメニューから文字色やサイズを変更する事もできます。

図形描画画面3
納得のいく図形が完成しましたら、図形描画画面右上の「保存して閉じる」をクリックすると、スプレッドシート上に図形が生成されますので、好みの場所へと移動させます。
図形にスクリプトを割り当てる
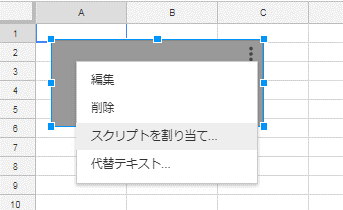
スプレッドシート上に生成された図形を右クリックすると、右上に点が縦に3つ並んだマークがありますのでクリックすると、「編集」「削除」「スクリプトを割り当て」「代替テキスト」の項目がありますが、今回は「スクリプトを割り当て」を選択します。

スクリプトを割り当て
すると「どのスクリプトを割り当てますか?」という画面が表示されますので、今回は先ほどの関数名「massagebox」を入力し、OKをクリックします。

どのスクリプトを割り当てますか?
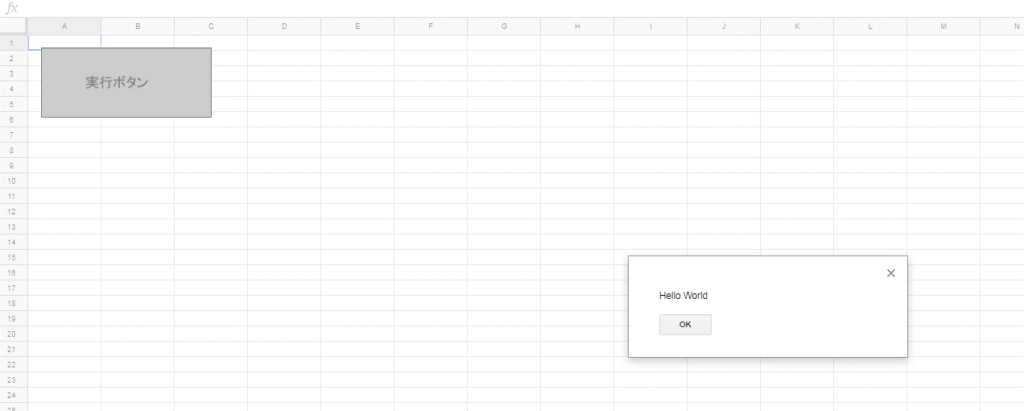
その後図形をクリックすると、メッセージボックスが表示されます。

実行ボタンと実行結果
これで、いちいちスクリプトエディタを起動しなくてもスクリプトを実行できるようになります。
※図形クリック時に承認を要求された場合はこちらの記事をご参考に承認を行ってください。