
今回は、Google Apps Script(GAS)でスプレッドシートのグリッド線を表示、非表示する方法をご紹介します。
スプレッドシートのグリッド線を非表示にする
Google Apps Script(GAS)でスプレッドシートのグリッド線を非表示にするには、
setHiddenGridlines(true)
のスクリプトを使用します。
下記のサンプル1では、アクティブシートのグリッド線を非表示にしています。
・サンプル1
| function myFunction() { var ss = SpreadsheetApp.getActiveSpreadsheet(); sh.setHiddenGridlines(true); } |
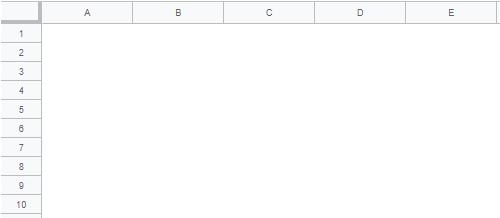
サンプル1のスクリプトを実行すると、下記の画像のようにスプレッドシートのグリッド線が非表示になります。

スプレッドシートのグリッド線を表示する
Google Apps Script(GAS)でスプレッドシートのグリッド線を表示するには、
setHiddenGridlines(false)
のスクリプトを使用します。
下記のサンプル2では、アクティブシートのグリッド線を表示しています。
・サンプル2
| function myFunction() { var ss = SpreadsheetApp.getActiveSpreadsheet(); sh.setHiddenGridlines(false); } |
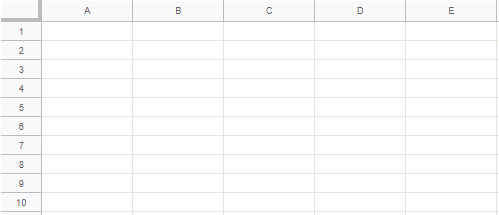
サンプル2のスクリプトを実行すると、下記の画像のように先ほど非表示にしたスプレッドシートのグリッド線が表示されます。