
今回は、Google Apps Script(GAS)のスクリプト関数から別のスクリプト関数を呼び出し、同時に変数も受け渡していく方法についてご紹介します。
複数のスクリプト関数を連携させて使用したい時などには大変便利です。
スクリプト関数から別のスクリプト関数を呼び出し、変数を受け渡す
まず、下記のサンプル1のように、「one」「two」「three」の3つのスクリプト関数を用意します。
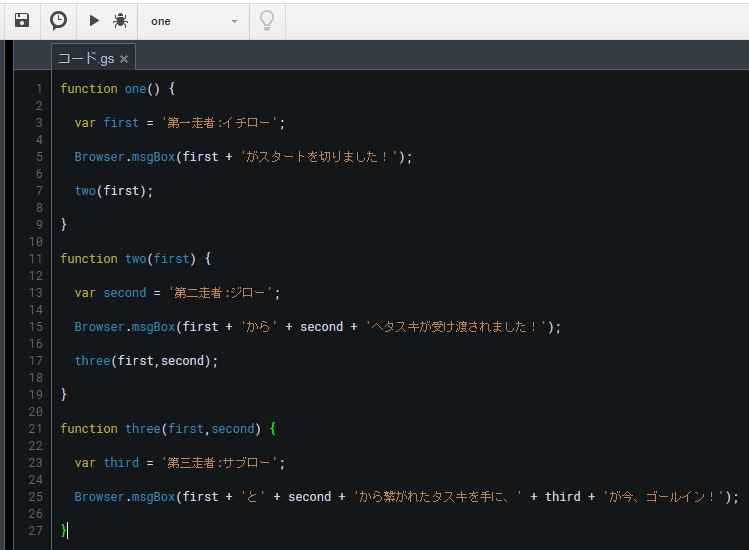
・サンプル1
| function one() { var first = ‘第一走者:イチロー’; Browser.msgBox(first + ‘がスタートを切りました!’); two(first); } function two(first) { var second = ‘第二走者:ジロー’; Browser.msgBox(first + ‘から’ + second + ‘へタスキが受け渡されました!’); three(first,second); } function three(first,second) { var third = ‘第三走者:サブロー’; Browser.msgBox(first + ‘と’ + second + ‘から繋がれたタスキを手に、’ + third + ‘が今、ゴールイン!’); } |

それではスクリプト関数「one」から順にご紹介しますと、
var first = ‘第一走者:イチロー’;
では変数firstに文字列を代入し、
Browser.msgBox(first + ‘がスタートを切りました!’);
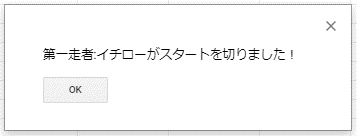
では下記画像のようなメッセージが表示されます。

スクリプト関数「one」実行結果
その後、
two(first);
でスクリプト関数「two」を呼び出すとともに、変数firstを受け渡します。
次にスクリプト関数「two」についてですが、
function two(first) {
で変数firstを受け取り、
var second = ‘第二走者:ジロー’;
では変数secondに文字列を代入し、
Browser.msgBox(first + ‘から’ + second + ‘へタスキが受け渡されました!’);
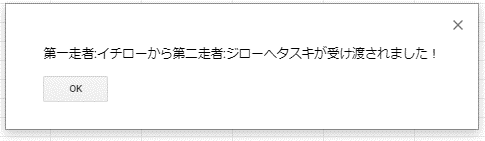
ではスクリプト関数「one」から受け渡された変数firstを使用しつつ、下記画像のようなメッセージが表示されます。

スクリプト関数「two」実行結果
その後、
three(first,second);
でスクリプト関数「three」を呼び出すとともに、変数firstとsecondを受け渡します。
最後にスクリプト関数「three」についてですが、
var third = ‘第三走者:サブロー’;
では変数thirdに文字列を代入し、
Browser.msgBox(first + ‘と’ + second + ‘から繋がれたタスキを手に、’ + third + ‘が今、ゴールイン!’);
ではスクリプト関数「one」と「two」から受け渡された変数firstと変数secondを使用しつつ、下記画像のようなメッセージが表示されます。

スクリプト関数「three」実行結果